
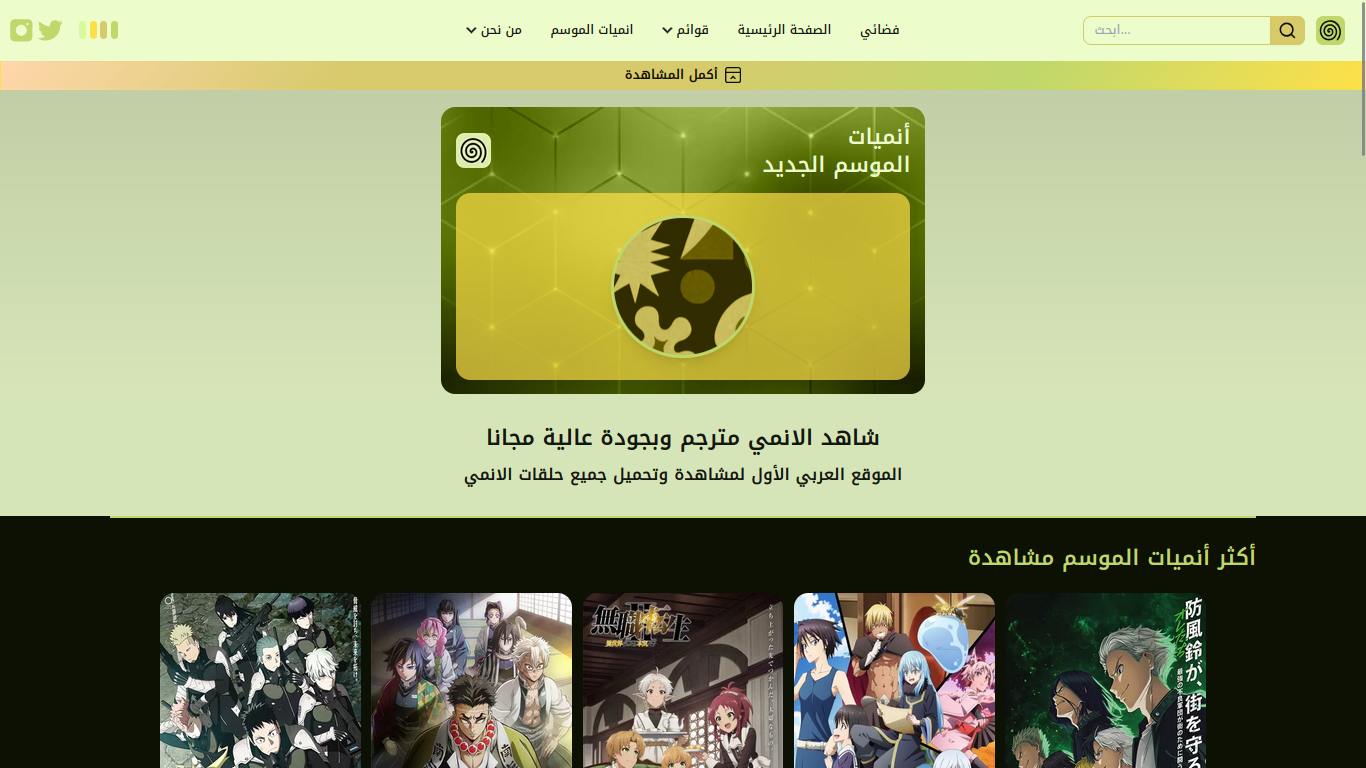
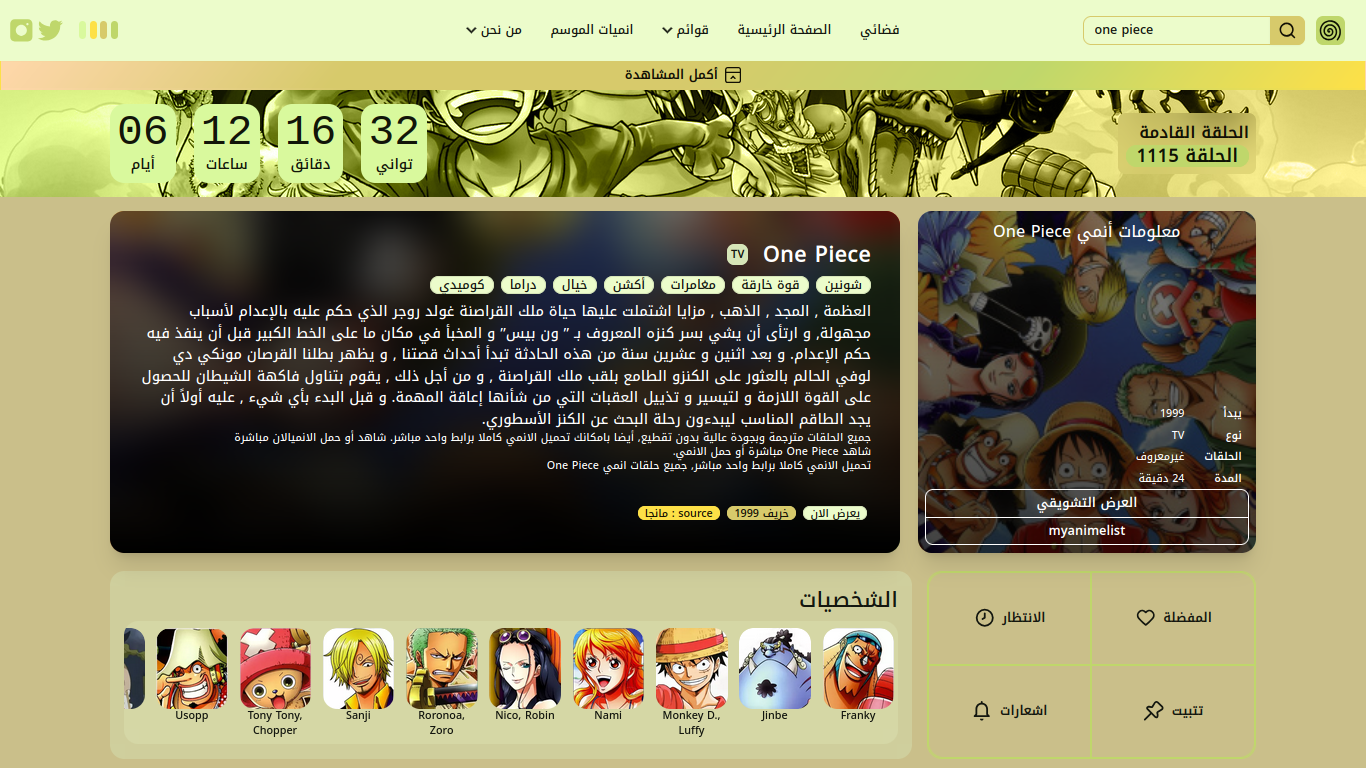
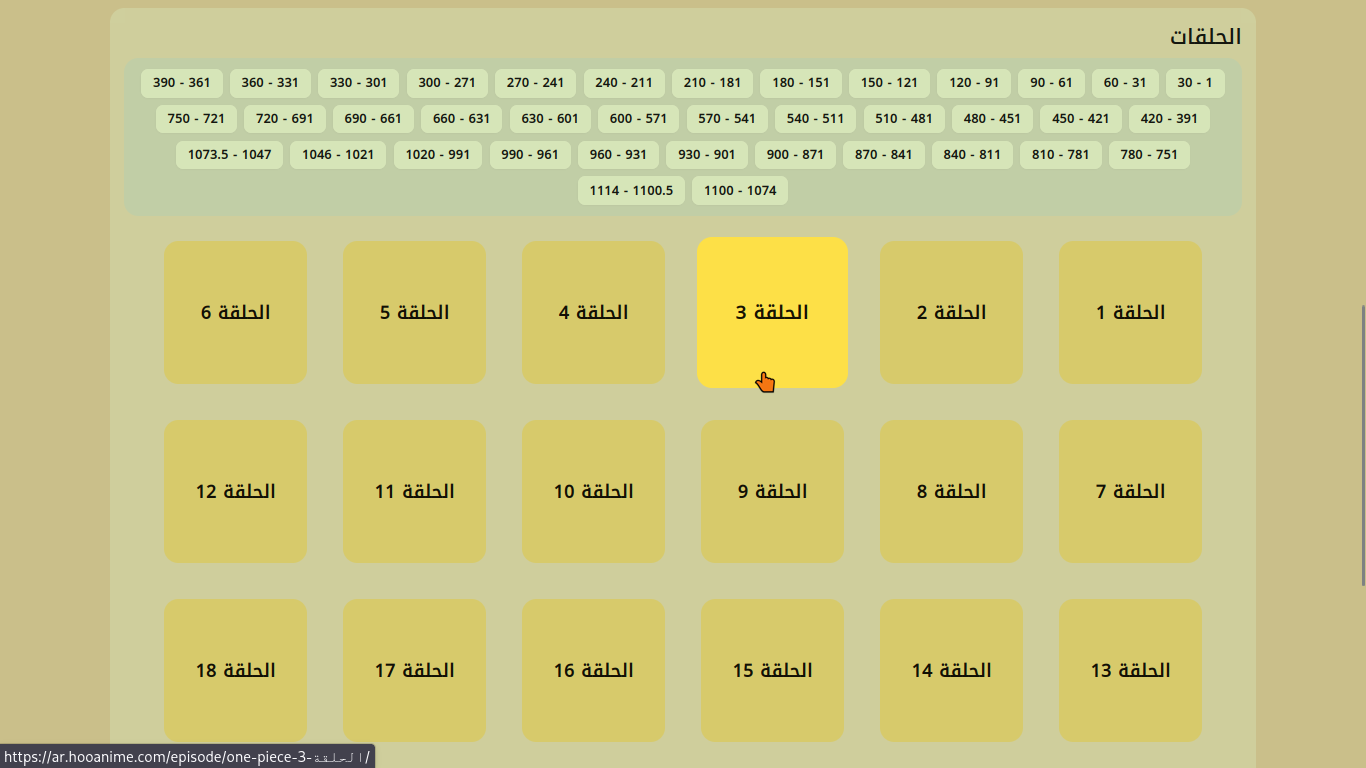
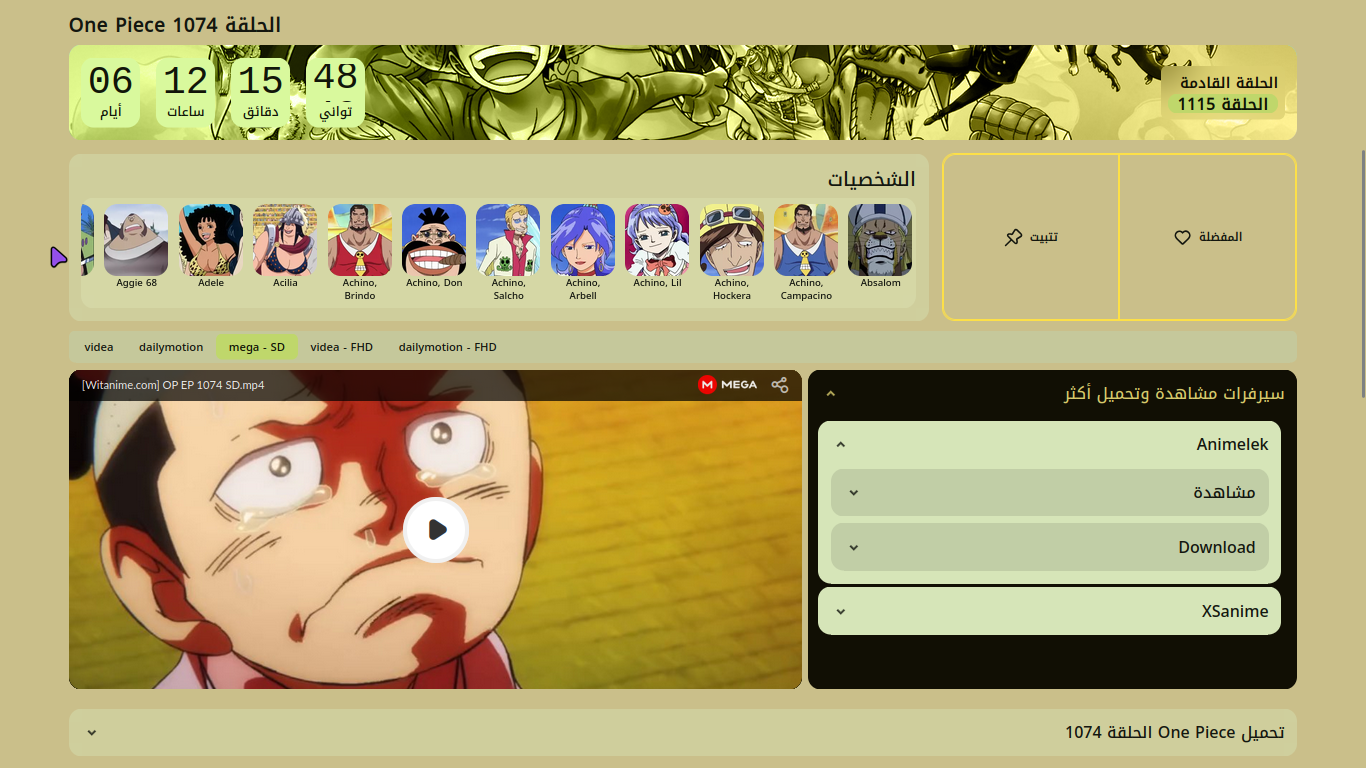
UI Interface

Clean and stylish interface without any bloat, designed to achieve the targeted user experience. The interface is customizable with a wide range of themes that users can select and apply.
 Clean, Modern, Fast
Clean, Modern, Fast

Architecture

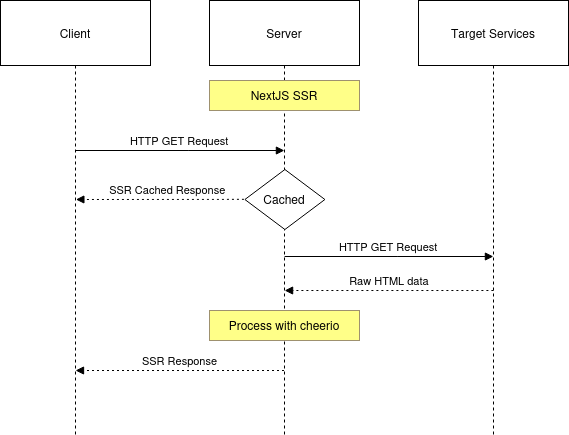
Our App employs an efficient architecture to handle these complexe requests and improve performance thanks to the Nextjs and Vercel Architecture.
When a request is received, the App first checks if the content is already cached. If it is, the cached content is returned immediately.
If not, the App fetches the required data from multiple external services, caches the result for future requests with different timeouts,
and then performs server-side rendering (SSR) to generate the content.
Finally, the rendered content is sent back to the client. This approach optimizes load times by reducing redundant data fetching and rendering.
This Approche can be fine in most cases, but we need to make it better
This approach works well in most cases, but due to the unique requirements of our app; we can't relay on the services and APIs speed response some times the request can too slower, so we need to optimize it further. Specifically, we aim to enhance caching strategies, improve data fetching efficiency and user experience, and ensure seamless server-side rendering.
By refining these processes, we can deliver an even faster and more responsive user experience tailored to our application's specific needs.
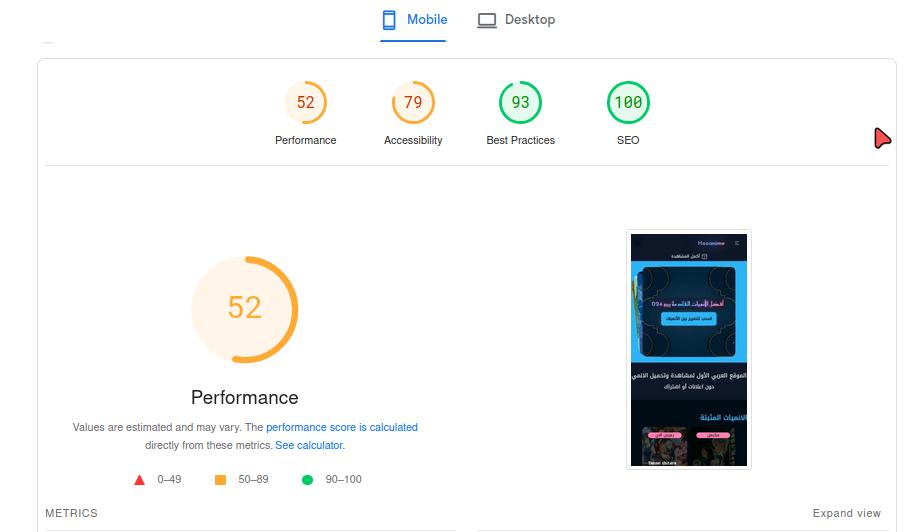
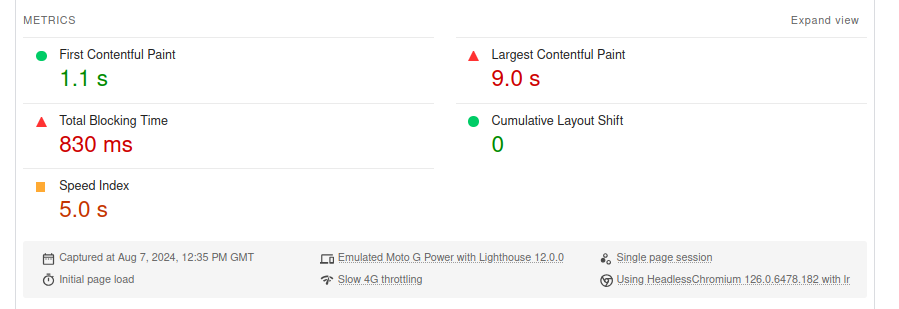
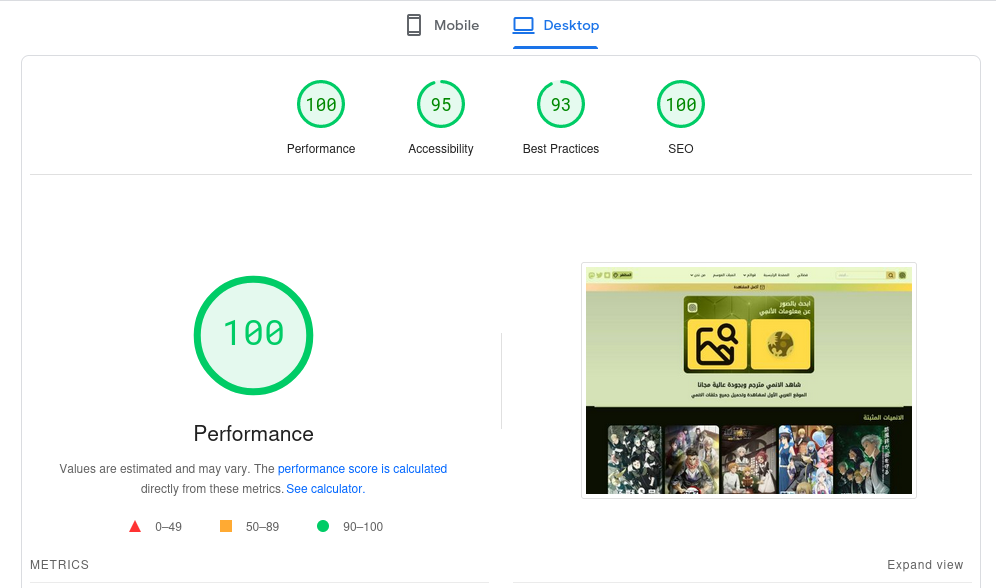
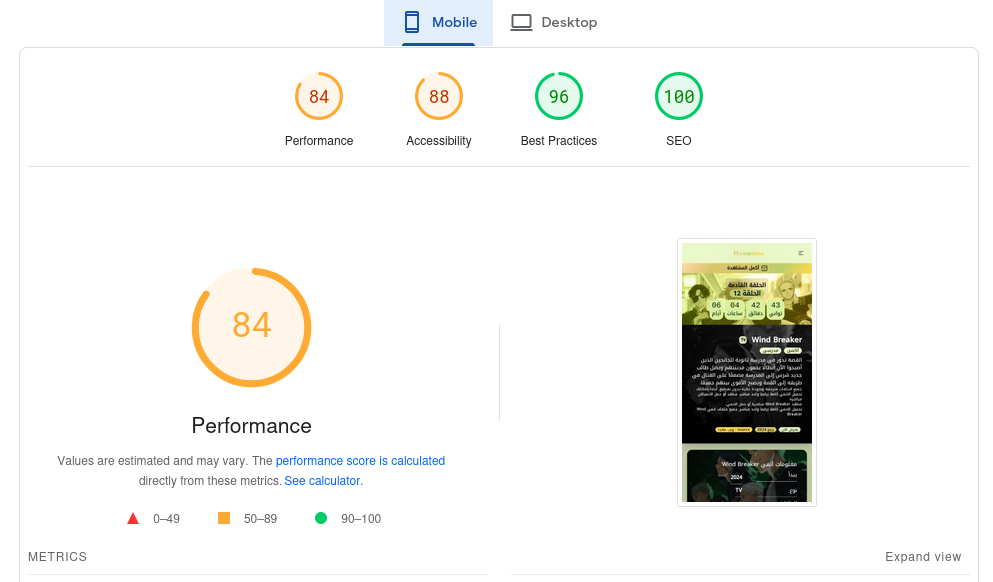
before that to adress the problem this is the pagespeed analytics :


Solutions
Refactor Caching Strategy
Implement an on-demand cache expiration mechanism to ensure that cached data is refreshed only when necessary, maintaining data accuracy while minimizing redundant fetch operations. This can be achieved by setting cache headers dynamically based on the specific needs of the application, allowing for fine-grained control over cache lifetimes.
Reduce Total Blocking Time (TBT)
Move non-essential components to client-side rendering (CSR) and wrap them in React's Suspense component. This will help defer the loading of these components, reducing the initial server-side rendering load and improving overall page load times. By offloading less critical components to the client side, the server can focus on rendering core elements faster.
Improve First Contentful Paint (FCP)
Utilize the loading.js file in Next.js to provide a custom loading indicator or skeleton screens, improving the perceived load time and providing immediate feedback to users while the main content is being fetched and rendered. This enhances user experience by making the app feel more responsive and interactive from the outset.
Additional Optimizations
- Lazy Loading: Implement lazy loading for images and other non-critical resources to ensure that only the visible content is loaded initially. This reduces the initial load time and bandwidth usage, speeding up the time to interactive (TTI).
- Image Optimization: Use Next.js's built-in image optimization capabilities to automatically serve appropriately sized and compressed images, further improving load times and reducing data usage.
- Code Minification: Enable code minification (uglify) to reduce the size of JavaScript bundles, decreasing download times and improving overall performance.
- Tree Shaking: Ensure tree shaking is properly configured to eliminate unused code from the final bundle, resulting in smaller and more efficient JavaScript files.
Results


To acheve this results we need to upate the whole app Architecture :
We have consistently maintained and pushed bug and performance updates to the app for more than two years now.
We have achieved really good results that we are proud of, making our app faster than many of our competitors who don't even have a quarter of our features.